Organiser un Blog n'est pas une mince affaire sans connaissances en informatique. Très tôt dans la création de votre Blog, vous vous êtes certainement posé la question suivante:
Comment organiser mes libellés en onglets/catégories...?
Voici comment procéder....
Voici comment procéder....
A/ Accès à l'interface
1. Tout d'abord identifiez-vous sur votre blog
2. Cliquez sur "Présentation" puis sur "Modifier le code HTML"
3. Cochez "Développer des modèles de gadgets"
B/ Modification du code HTML
1. Appuyez sur Ctrl + F (sous Firefox), ou allez sur votre onglet "Edition" de votre navigateur Internet pour rechercher la phrase suivante dans votre page :
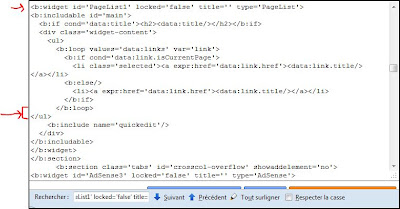
<b:widget id='PageList1' locked='false' title=
2. Entre </b:loop> et </ul> , copiez cette phrase :
<li>
<ahref='http://NOMDEVOTREBLOG.blogspot.com/search/label/TITRELIBELLE' title='MESSAGEAAFFICHER'>TITREONGLET</a>
</li>
3. Éléments à personnaliser :
NOMDEVOTREBLOG : Remplacez-le par l'adresse de votre blog
TITRELIBELLE : Remplacez-le par le nom du Libellé que vous souhaitez afficher en onglet
MESSAGEAAFFICHER : Remplacez-le par ce que vous souhaitez afficher lorsque l'internaute survole l'onglet avec sa souris
TITREONGLET : Remplacez-le par le titre que vous souhaitez donner à votre onglet
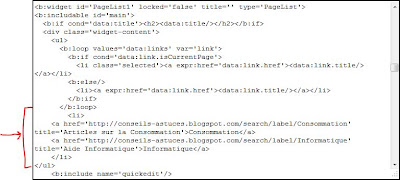
Exemple pour mon Blog (avec 2 onglets rajoutés) :
4. Modèle pour l'insertion de 2 onglets et plus :
<li>
<a href='http://NOMDEVOTREBLOG.blogspot.com/search/label/TITRELIBELLE' title='MESSAGEAAFFICHER'>TITREONGLET</a>
<a href='http://NOMDEVOTREBLOG.blogspot.com/search/label/TITRELIBELLE 2' title='MESSAGEAAFFICHER 2'>TITREONGLET 2</a>
</li>
C/ Vérifications et sauvegarde
1. Cliquez sur "Aperçu" pour vérifier que vous n'avez fait aucune erreur de syntaxe.
2. Sauvegardez et quittez !
Vous pouvez maintenant organiser votre blog très facilement, puisque chaque article comprenant le Libellé que vous aurez défini s'ajoutera automatiquement à la page de l'onglet correspondant !
Tutoriel inspiré par le site : Mestrucspourblogger.blogspot.com.
Tutoriel inspiré par le site : Mestrucspourblogger.blogspot.com.




Yes c'est super... mais comment éviter cette barre disgracieuse qui apparait en dessous des onglets avec à l'intérieur noté : Affichage des messages dont le libellé est "TITRE DE L'ONGLET"
RépondreSupprimerMERCI DE VOTRE RÉPONSE
Bonjour Cyril, excellente question que je ne m'etais pas posée...
RépondreSupprimerEn attendant d'ecrire un article sur ce sujet, je te propose cette URL:
http://parcdusavoir.blogspot.com/2011/05/voici-un-autre-vitefait-pour-supprimer.html
N'oublie pas d'enregistrer ton modèle avant toute modification, et dis moi si cela a marché pour toi.
À bientôt.
Cyril,
RépondreSupprimerJe viens d'essayer cette astuce sur ce blog et comme tu pourras le constater, la barre a bien été correctement supprimée.
Tu peux donc l'utiliser sans problème pour ton site.
très sympa mais ça ne marche pas pour moi. dès que je vais pour sauvegarder le modèle, il m'en empêche car il trouve toujours une erreur de syntaxe, du genre il faut mettre un /a au lieu de a et il passe tout en revue comme ça, les ul, les li etc. Je n'en vois pas la fin et je n'y connais rien. pleaaase, help me. Je voudrais vous montrer le code que j'ai mis mais ici dans cet encart ce n'est pas accepté. Avez-vous un mail perso?
RépondreSupprimersi vous voyez ce qui ne va pas, dites le moi par pitié! parce que là je suis bloquée avec des liens qui ne sont pas fonctionnels, et quand j'applique la méthode de pages vers lien, ça ne marche plus. ça me met javascript. à la place des liens et mes liens ne marchent plus. MERCIIIII!
Bonjour Stephix,
RépondreSupprimerTout d'abord n'oublie jamais de faire une sauvegarde avant de faire la moindre manipulation sur le code HTML, cela permet d'éviter de mauvaises surprises...
Ton problème doit provenir du fait que lorsque tu copies la ligne de code telle qu'elle apparaît sur le site, l'attribut "title=....." doit effectuer un saut de ligne involontaire, et n'est plus relié à la ligne "a href.....". Il te suffit donc de le mettre sur la même ligne lorsque tu le copies, en laissant simplement un espace entre.
De plus (toutes mes excuses), je viens de m'apercevoir que le début du code ("a href...") comporte une "petite" coquille puisqu'il manque un espace entre "a" et "href" ("ahref"). Je rectifierai dès que possible.
Essaye donc déjà ces deux modifications et tiens nous au courant !
Bonne journée.